JavaScript, the DOM and their uses.
HTML & CSS - The differences between the two
HTML and CSS are two different types of code that work together to produce a result, however in saying that they are quite different in their functions.
Let's imagine an artists canvas: They have their large blank canvas on which they can create the outline of the scene they wish to paint. That canvas and the outline are the HTML - they provide the structure and content of the picture, however on their own that is all they are.
The CSS is the artists paint palette - this is how they bring the picture to life with colour and shading and turn the picture from a bare bones concept to its fullest expression.
Control Flow and Loops
Control flow is the order in which code will be run in a programme or application. So the order the code is laid out in is very important as this is the order the application will follow - in terms of surfing you would first wax your board, put on your wetsuit, paddle out and then catch a wave - that is the order you would follow to achieve your surf session.
Looping is when a function runs multiple times until it ends or is told to end. To stick with our surfing analogy a loop in this instance would be catch wave, paddle back to line up, catch wave, paddle back and so on until you finish your session.
What is the DOM?
The DOM acts as an interface for HTML documents and allows other programming languages to connect to it and carry out functions.
It breaks a page into different Nodes and these nodes allow programming languages (such as JavaScript) to connect to the page and affect the content of the page and how user interactions with the page are interpreted.
You can interact with the DOM via the developer tools panel and here you can test how changes to a styling sheet will affect the page.
Accessing data from Arrays and Objects.
First off it is important to understand the difference between Objects and arrays:
Objects
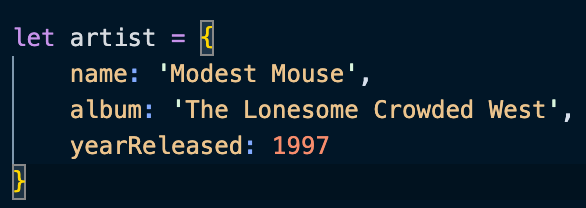
Objects allow you to store a number of different types of data under one umbrella such as this:

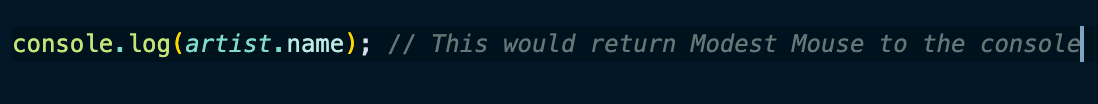
In this instance the object is the Artist and it contains a number of elements such as the artist name, album name and year released. To access the information in the Object you would use what is known as dot-notation to call on the parts of the object you wish to see.

Arrays
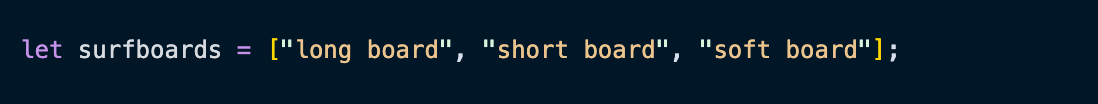
Arrays hold a number of similar items such as a list of different surf boards as shown below:

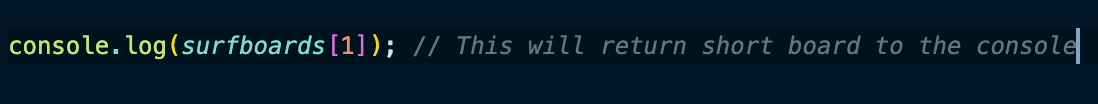
Javascript stores this information in a zero based index - meaning that the items are in order from 0 upwards. So when a call such as the one below is made it will return ‘short board’ as the answer as ‘1’ is the second item in the list if we are counting from 0 upwards.

Functions and their use.
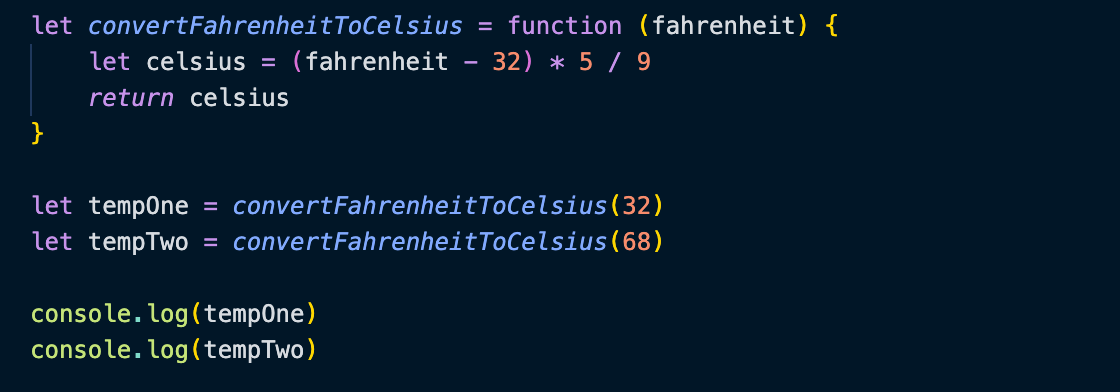
Functions in JavaScript allow you to run a defined piece of code numerous times. This is extremely useful if you are looking to repeat certain actions a number of times - for example if you wanted to run a temperature converter:

The bloc of code above could be run as many times as you wanted to call it without needed to repeat the calculation again and again in your process.