Borders, Margins and Padding
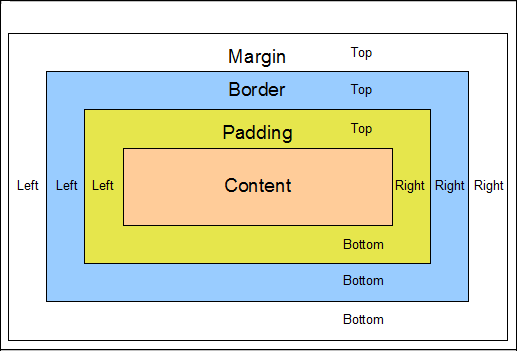
Margin, Borders and Padding - what’s the fuss anyway? Glad you asked, there are a few distinct differences and understanding these will help see when and where you should be using each. Lets start off with a picture first:

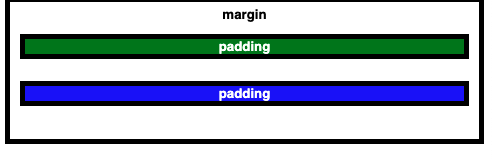
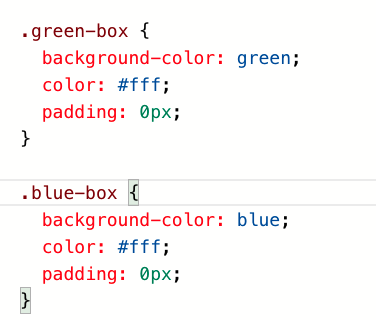
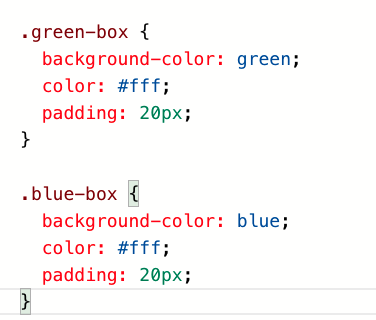
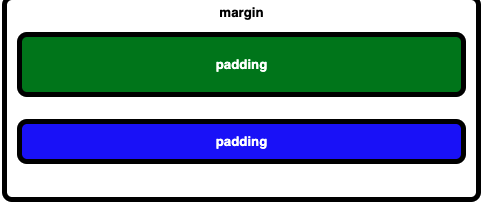
So what does this show us? Well basically the margin refers to the area around an element and the padding is the space between the element and the content inside the element. And they all get contained within a border. Great… so how does this affect us? Well essentially we can use this to create gaps between elements on our web pages - which is super important for making the presentation and look of your web page “just so” - as well as how our content either grows or shrinks in its specific spaces. So what are some practical examples of this? Let’s start off with padding. In the example below we have two boxes, green and blue, inside of a white box. Both of them are super skinny and the borders (the black outlines) are right up flush against the text as there is no padding present - see how the padding value in .green-box and .blue box is set to 0px


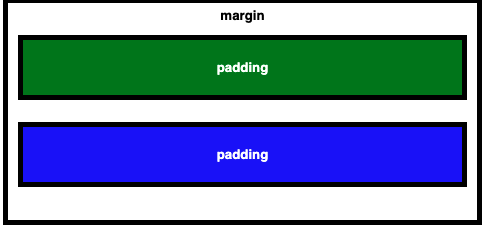
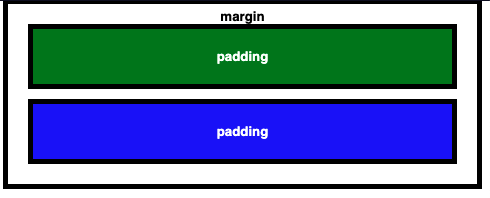
Now if we increase the padding value to 20px in each we see the borders of those elements get pushed out by 20px both above and below the text giving the content more breathing room.


What about the Margin? We’ll use this value to affect the white space around our two coloured boxes. To start off we can see that the two boxes are evenly spaced from each other and in their relative positions to the outer border.


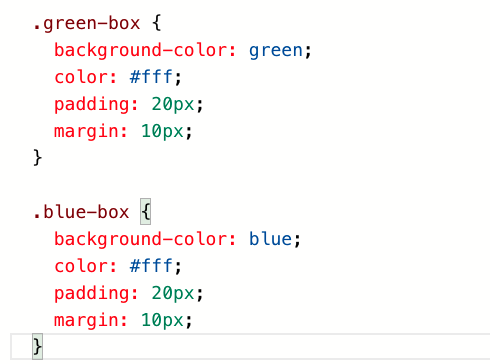
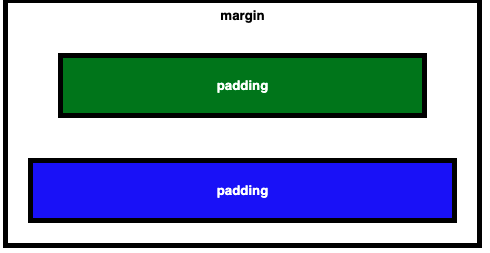
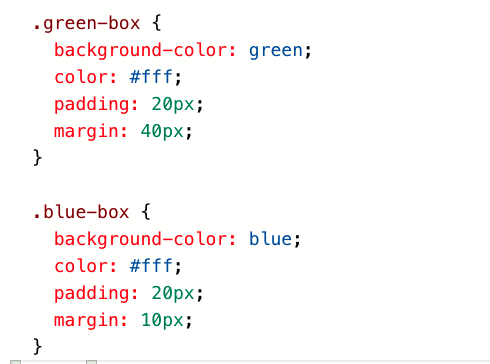
If we change the margin value for the green box to 40px we should expect that box to decrease in size and the blue box to move further away from it. Note how the blue boxes margin of 10px has kept a smaller distance between its border and the outer border of the main box.


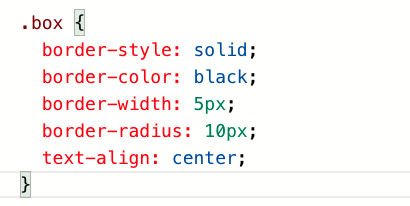
Which leaves the border. Well like its name suggests it is what binds around the outside of a specific area containing an element as illustrated back in the first picture. You can control how thick it is and if you want it to have pointed or rounded edges. By adding in the line border-radius: 10px we have rounded out the border edges - choice!


So in conclusion think of all of this as social distancing for your pages elements and content and the cool thing is you get to decide how draconian those social distancing rules need to be!